 Part 2 – Preparing the views of the Contact Page using HTML5, BootStrap 3, and AngularJS.
Part 2 – Preparing the views of the Contact Page using HTML5, BootStrap 3, and AngularJS.
Let's Create the Front End Views:
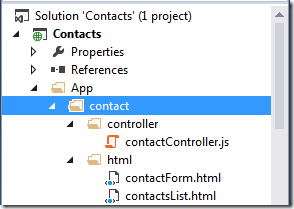
- Create the File Structure of the Contact
Create the contact folder and under it, create controller and html folders. Follow the folder structure above.
- Create the contactController.js under the controller folder. As of now, we have scope of contacts that holds records of contacts. This is just to have something to display on the screen. Later on, we are going to pull records from the server.
- Create the contactsList.html under the html folder.
- Create the contactForm.html under the html folder.
This will be the new contact view (The C of the CRUD) - Update the routes.
Open the _Layout.cshtml and insert the My Contacts link. Open the clientRoute.js. Insert the routes: /mycontacts and /mycontacts/newcontact. See the code snippet below. - Include the contactController.js in the BundleConfig.cs.
Open the BundleConfig.cs. Add the ~/App/contact/controller/contactController.js in the ~/bundles/angularApp. See the code snippet below. - Compile the application. You should navigate at the My Contacts menu. The 2 buttons at the New Contact is not functioning as of now. We will handle that our next series.
Next: Part 3 : Creating the Back End Using ASP.NET MVC










6 comments
I found a typo which causes it to not find the new page. remove the s in contactsList.html as noted below
Reply$routeProvider.when('/mycontacts', {
templateUrl: "app/contact/html/contactsList.html",
controller: "contactController"
}),
Oh! My mistake! Thank you for notifying me. I appreciate it very much.
ReplyIt was a typo error at Step # 3. It's suppost to be contactsList.html (not contactList). I have already corrected it.
You're suggestion is correct(since you followed step # 3).
Once again my apologies and most of all thank you for viewing my blog.
Great Article on MVC5
ReplyMVC 5 Training
ReplyThank you for using my Guide and if it work for you that makes me happy.
Offshore Angularjs Developers
ReplyI have read your blog its very attractive and impressive. I like it your blog.
Angularjs Online Training Angularjs Training Angularjs Training Angularjs Training in Chennai Angularjs Training in Chennai Angularjs Course Angularjs Course Angular 2 Training in Chennai